Навигация
Простой пример, чтобы максимально быстро понять, что такое Navigation Component
Компонент Навигации используется для переходов между частями/фрагментами приложения.
Для реализации простого примера нам нужно создать несколько фрагментов.
Один из них будет основой для отображения , например, списка дел, другой - для детальной информации о деле, а третий для настроек пользователя.
Этап 1
Добавление зависимостей:
dependencies {
def nav_version = "2.5.3"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
// Feature module Support
implementation "androidx.navigation:navigation-dynamic-features-fragment:$nav_version"
// Testing Navigation
androidTestImplementation "androidx.navigation:navigation-testing:$nav_version"
// Jetpack Compose Integration
implementation "androidx.navigation:navigation-compose:$nav_version"
}
Этап 2
Создание необходимых фрагментов:
Нажимаем на папку Layouts ->New ->Fragment(Blank)
Введите имя класса, например, HabbitsFragment. Автоматически создастся xml-файл Фрагмента.
Аналогично создайте фрагменты SetsFragment и DetailsFragment
Этап 3
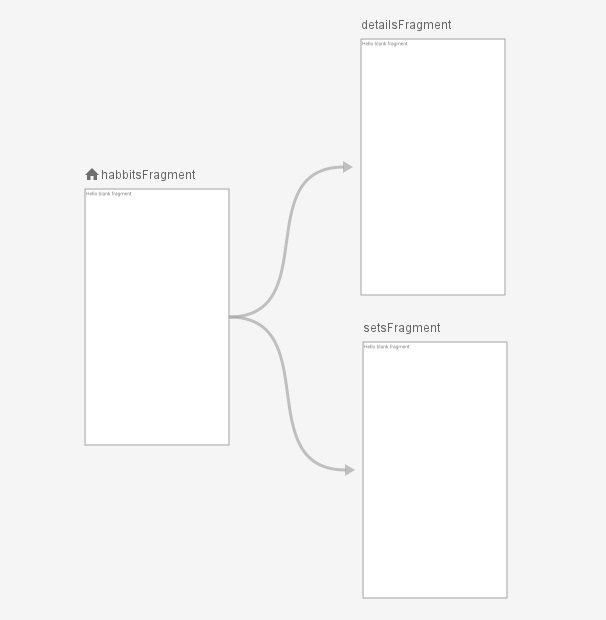
Создания графа навигации:
Теперь необходимо добавить и настроить граф перемещения по фрагментам.
Правый клик на папку «res», New->Android Resource File. Введём имя nav_graph. В поле Resource type выберем тип Navigation.
Создастся папка Navigation с nav_graph.xml

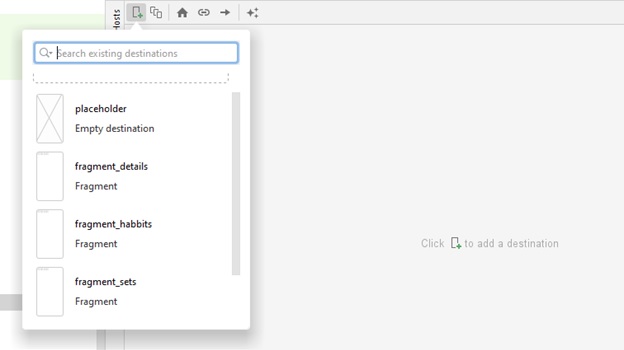
Добавьте фрагменты. Протяните стрелки от одного фрагмента к другим, для создания действий-переходов.

Этап 4
В activity_main.xml вместо созданного по умолчанию TextView добавим
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/nav_graph" />
Этап 5
Для демонстрации работы переходов добавим две кнопки на стартовый фрагмент. Сразу добавим надпись на эти кнопки в ресурсы res/values/strings.xml:
<string name="details">Детали</string>
<string name="sets">Настройки</string>
Теперь перейдём на стартовый фрагмент fragment_habbits.xml. Для удобства размещения элементов на нём сменим тип Layout на ConstraintLayout:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HabbitsFragment"
>
И добавим две кнопки, присвоив им соответствующие айдишники и настроив отступы и ограничения:
<Button
android:id="@+id/details_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="16dp"
android:text="@string/details"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/sets_button"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:layout_marginBottom="8dp"
android:text="@string/sets"
app:layout_constraintBottom_toTopOf="@+id/details_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
Теперь повесим событие на клик по кнопке. Для этого перейдем в класс фрагмента HabbitsFragment.kt и удалим все лишнее. Оставим только функцию onCreateView.
Добавим свойства для кнопок:
lateinit var detailsButton: Button
lateinit var setsButton: Button
Переопределим функцию:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
detailsButton = view.findViewById(R.id.details_button)
setsButton = view.findViewById(R.id.sets_button)
detailsButton.setOnClickListener {
findNavController().navigate(R.id.action_habbitsFragment_to_detailsFragment)
}
setsButton.setOnClickListener {
findNavController().navigate(R.id.action_habbitsFragment_to_setsFragment)
}
}
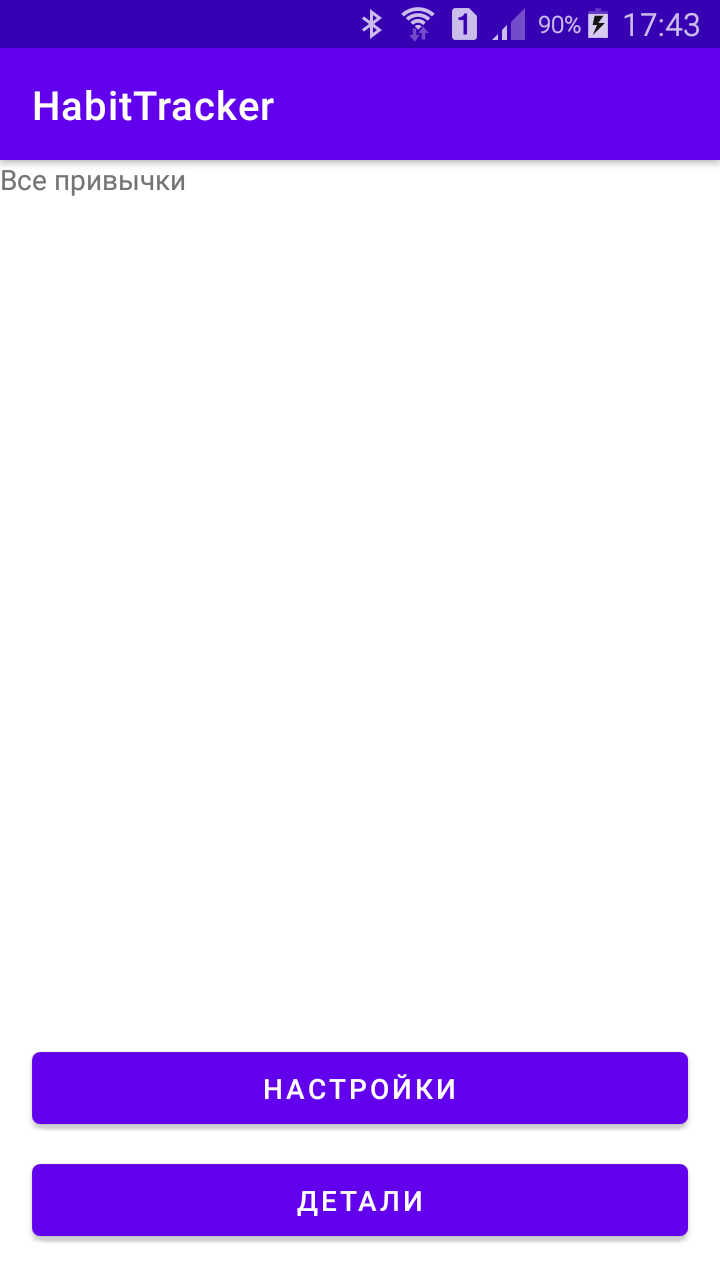
Почти все готово. Теперь сменим текст на фрагментах, чтобы отличать их между собой. Для этого добавим новый строковый ресурс:
<string name="all_habits">Все привычки</string>
Теперь поменяем значение аргумента text в TextView соответственно во фрагментах fragment_habbits.xml, fragment_details.xml, fragment_sets.xml на:
android:text="@string/all_habits"
android:text="@string/details"
android:text="@string/sets"
Запустим приложение и проверим работу кнопок.